Свойство z-index управляет порядком наложения позиционированных элементов в случае, когда они накладываются друг на друга. Свойство принимает целые положительные и отрицательные значения.
В нормальном потоке position: static элементы располагаются последовательно один за другим в том порядке, в котором они определены в html-документе. По умолчанию установлен z-index: auto; .
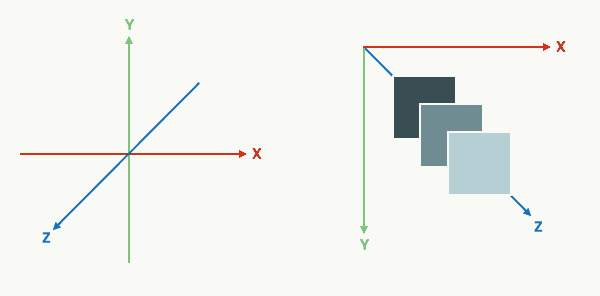
 Рис. 1. Позиционирование элементов вдоль оси Z
Рис. 1. Позиционирование элементов вдоль оси Z
Свойство z-index задает порядок расположения элементов вдоль оси Z. В обычной ситуации элементы с высоким значением индекса будут перекрывать элементы с меньшим значением и значением auto , располагаясь на переднем плане.
 Рис. 2. Воздействие свойства z-index на позиционированные элементы
Рис. 2. Воздействие свойства z-index на позиционированные элементы
Контекст наложения
Если для элементов свойства z-index и position не заданы явно, контекст наложения равен порядку их расположения в исходном коде. Если для элементов не задан z-index , браузер отображает элементы на странице в следующем порядке:
Корневой элемент
Позиционированные position элементы в порядке их следования в исходном коде. Последний из них будет расположен на переднем плане.

 Рис. 3. Порядок расположения элементов в 3D пространстве по умолчанию
Рис. 3. Порядок расположения элементов в 3D пространстве по умолчанию
 Lorem ipsum dolor sit amet, consectetur adipiscing elit...
Lorem ipsum dolor sit amet, consectetur adipiscing elit...
Как видно из рисунка, элемент с position: absolute; находится на переднем плане, далее идет текст, под ним располагаются плавающие элементы с float: left; , не позиционированные блочные элементы расположены на заднем плане (так как плавающие и позиционированные элементы удаляются из потока, то блочные не позиционированные элементы их игнорируют и располагаются друг за другом, в соответствии с разметкой, поэтому элемент .
Свойство z-index создает новый контекст наложения. Оно позволяет изменить порядок наложения позиционированных элементов . Элементы будут отображаться на странице в следующем порядке (если для них не заданы свойства, влияющие на контекст наложения — opacity , filter , transform):
Корневой элемент , который содержит все элементы веб-странице.
Позиционированные элементы с отрицательным значением z-index .
Блочные элементы, не плавающие и не позиционированные.
Плавающие float не позиционированные элементы в порядке их расположения в исходном коде.
Строковые не позиционированные элементы (текст, изображения).
Позиционированные элементы со значениями z-index: 0; и z-index: auto; .
Позиционированные элементы с положительными значениями z-index . Высокое значение индекса отобразит элемент на переднем плане. Элементы с равными значениями z-index будут отображаться согласно их расположения в исходном коде.
 Рис. 4. Свойство z-index создает новый контекст наложения элементов в 3D пространстве
Рис. 4. Свойство z-index создает новый контекст наложения элементов в 3D пространстве
Большинство CSS свойств просты для понимания. Зачастую, применения какого-либо из них к элементу разметки даёт немедленный результат - стоит только обновить страницу, как видно эффект применения. Однако, есть некоторые свойства, которые сложнее и будут работать только в случае определённых обстоятельств.
Свойство z-index относится ко второй группе, которое несомненно вызывает больше смятения, чем любое другое. По иронии, однако, при полном понимании того, что такое z-index , он очень прост в использовании и часто является эффективным способом преодоления многих проблем макета.
В этой статье, мы рассмотрим что такое z-index , какие есть проблемы в его понимании, а также обсудим некоторые примеры его использования. Также рассмотрим разницу его обработки браузерами, особенно в предыдущих версиях Internet Explorer и FireFox.
Так что же это за свойство?
Свойство z-index определяет уровень размещения в стеке, глубины html-элемента. "Уровень глубины" означает позицию элемента по оси Z (как перпендикулярную осям X и Y экрана). Чем больше значение z-index , тем элемент будет выше.
Естественное расположение элементов
На странице, обычное размещение элементов (я имею в виду расположение вдоль оси Z) определяется несколькими факторами. Ниже представлен список этих факторов, начиная с самых нижних элементов. В этом списке подразумевается, что ни одному из элементов явно не присваивается свойство z-index .
- Фон и границы элемента, определяющего контекст стека.
- Элементы с отрицательным контекстом стека, в порядке отображения.
- Непозиционированные (position: static), а также без установленного свойства float (float: none) блочные элементы (display: block), в порядке отображения.
- Непозиционированные, с установленным свойством float , блочные элементы, в порядке отображения.
- Строчные (inline) элементы, в порядке отображения.
- Элементы с установленным свойством position , в порядке отображения.
Корректное применение свойства z-index , может изменить естественное расположение в стеке.
Конечно, порядок элементов в стеке не очевиден, до тех пор пока не потребуется отобразить элементы один над другим. Поэтому, чтобы увидеть обычный порядок элементов, на примере ниже применены отицательные внешние отступы (margin).
У этих элементов разные цвета фона и границ, а последние два смещены за счёт установленного отрицательного свойства margin . Таким образом видно естественное размещение элементов, каждый следующий находится "выше" предыдущего. У этих элементов не установлено свойство z-index , их порядок размещения в стеке является естественным.
Где могут быть проблемы?
Давайте рассмотрим самую популярную проблему у начинающих разработчиков. Дело в том, что свойство z-index работает только с элементами, для которых свойство position установлено в absolute , fixed или relative .
Чтобы продемонстрировать это, выведем те же самые три элемента, но с установленным свойством z-index , чтобы попытаться изменить порядок расположения вдоль оси Z.
Установим серому элементу z-index равным 9999, синему - 500, а коричневому - 1. Логично ожидать, что порядок изменится. Но не в этом случае, поскольку свойство position по-умолчанию равно static .
Установим свойство position в relative и посмотрим что получилось:
А вот теперь у нас получился ожидаемый результат. Порядок элементов изменился, серый элемент находится над всеми, а коричневый в самом низу.
Синтаксис
Свойство z-index влияет как на блочные элементы, так и на строчные (inline). Значением может быть положительное или отрицательное число, либо значение по умолчанию - auto . Значение по умолчанию означает что элемент находится на том же уровне как и его родитель.
Ниже представлен CSS для третьего примера, где свойство z-index применяется корректно:
#grey_box { width: 200px; height: 200px; border: solid 1px #ccc; background: #ddd; position: relative; z-index: 9999; } #blue_box { width: 200px; height: 200px; border: solid 1px #4a7497; background: #8daac3; position: relative; z-index: 500; } #gold_box { width: 200px; height: 200px; border: solid 1px #8b6125; background: #ba945d; position: relative; z-index: 1; }
И снова повторюсь, специально для новичков в CSS: свойство z-index не будет работать, пока вы не установите свойство position .
Использование в javaScript
Вы можете повлиять на свойство z-index динамически, используя javaScript. Синтаксис похож на обычный для большинства CSS свойств, с использованием camel-нотации для замены дефиса в свойствах CSS.
Var myElement = document.getElementById("gold_box"); myElement.style.position = "relative"; myElement.style.zIndex = "9999";
Некорректная реализация в IE и FireFox
В некоторых случаях, в IE6, IE7 и FireFox 2, встречается неверная реализация свойства z-index .
Элемент select в IE6
В Internet Explorer 6, элемент select является windows-контролом, по этой причине он всегда отображается поверх всех элементов, игнорируя обычный порядок размещения, а также свойства position и z-index . Проблема показана на картинке ниже:

Элемент select находится в документе первым, его свойство z-index равно 1, а position установлен в relative . Div выводится после select , а его z-index равен "9999". Исходя из всего этого, div должен находится над select , как это происходит в других браузерах:
Choose Year - 2009 2010 2011
Если вы просматриваете эту статью не в IE6, вы увидите что div расположен выше select .
Эта ошибка IE6, является большой проблемой для выпадающих меню, когда они должны перекрывать элемент select . Решением может быть использование javaScript для того чтобы временно скрыть select -ы, а потом, после исчезновения меню, показать опять. Другим решением может быть использование iframe .
Позиционированные родители в IE6/IE7
Internet Explorer версий 6 и 7 некорректно сбрасывают контекст стека в отношении ближайшего позиционированного родителя. Чтобы продемонстрировать эту ошибку, мы опять отобразим два div -а. Но в этот раз мы обернём первый из них в позиционированный элемент.
У серого элемента z-index равен 9999, у синего - 1, оба элемента позиционированы. Поэтому, при корректной реализации, серый элемент отобразится поверх синего.
Если же вы откроете эту страницу в IE6 или IE7, вы увидите что синий элемент перекрывает серый. Это происходит по причине того, что серый элемент обёрнут в ещё один div , которому position установлен в relative .
Оба браузера "сбрасывают" контекст стека в относительно позиционированных элементах, хотя и не должны этого делать. У серого элемента z-index больше, чем у синего, поэтому он должен отображаться выше. С остальными браузерами такой проблемы нет.
Отрицательные значения в FireFox 2
В FireFox 2, элементы с отрицательным z-index находятся под контекстом стека, вместо того, чтобы быть над фоном и границами элемента, который формирует контекст стека. Пример вы можете увидеть на картинке:

Ниже представлена html-версия
Как видите, фон серого элемента (который формирует контекст стека) находится под синим, а текст (который является inline -элементом в сером элементе) находится над ним, что соответствует правилам естественного расположения, описанным выше.
Примеры использования
В оригинальной статье приведено много примеров использования свойства. Честно говоря мне лень это переводить, в основном - это скриншот, небольшой комментарий и ссылка. Если же всё-таки вам это действительно надо, то пишите, выделю время.
В данной статье речь пойдет о том, как поместить слой или элемент в HTML на передний/задний план при помощи CSS . А точнее при помощи свойства z-index .
Скорее всего, каждый из вас в детстве делал Аппликации . Это процесс, когда на лист бумаги поверх вы приклеиваете различные элементы - дома, деревья, облака и так далее. Получается что-то вроде подобия 3-d изображения, где каждый элемент, далее просто слой, наклеен поверх другого. Все они наклеены на лист бумаги.
HTML с помощью CSS позволяет получить аналогичную картинку, только на веб-страничке. Каждый из элементов можно наклеить поверх других при необходимости.
Когда такое может понадобиться? Если вы любитель поиграться с position и положением относительно экрана, может так получится, что один элемент у вас будет перекрывать другой, но вам нужно вытащить закрытый элемент на передний план. Еще часто без определения элементов на задний/передние планы сложно реализовать ту или иную штуку из дизайна, который задумывал не программист, а дизайнер. В общем, область применения у этого свойства очень широкая и ограничивается только вашей фантазией.
Для начала стоит запомнить, что z-index не работает, если у элемента не задано свойство position с значениями absolute , relative или fixed . Это имеет место, так как накладываться, а следственно и размещать их на различных уровнях слоев нужно будет, только если вы начнете наезжать одним элементом на другой за счет position и bottom , top , left , right . Но не только в этом случае может понадобиться расставление z-index . Наезжать элементами друг на друга можно за счет отрицательных значений margin и другими способами.
Если вы не указываете z-index , то для всех элементов по-умолчанию он равен 0 . z-index может принимать как положительные так отрицательные целые значения. В случае значения по-умолчанию элементы будут накладываться друг на друга по тому, чем дальше прописан элемент в коде тем он будет на более переднем плане(в Демо пример №1).
Вот как может выглядеть код CSS -стилей для 3
div {position: absolute; text-align:center; font-weight:bold;} div.first {width:100px; height:100px; background:#006600; left:0; top:50px; z-index:2;} div.first2 {width:100px; height:100px; background:#990000; left:50px; top:100px; z-index:1;} div.first3 {width:100px; height:100px; background:#99FF66; left:100px; top:150px; z-index:0;}
Важно понимать, что браузер будет сравнивать z-index только у элементо расположенных на одном уровне вложенности и, даже если у внутреннего элемента z-index больше, чем у элементов расположенных на одном уровне с его родителем, то он будет отображаться на заднем плане по отношению к ним (в
На самом деле элементы внутри HTML-документа генерируются в трех измерениях. Кроме привязки к осям X и Y их также можно размещать по оси Z . Для этого для элемента должно быть установлено CSS position relative или другие значения данного свойства:
Такие свойства, как margin , float и offset отвечают за то, где элемент будет располагаться на осях х и y , в то время как за расположение на оси z отвечает свойство z-index .
Свойство z-index
Это свойство позволяет определить:
- Расположение текущего элемента в стеке;
- Определяет ли текущий элемент новый контекст наложения (stacking level ).
Это свойство применимо исключительно к элементам с установленным позиционированием. То есть, свойство position элемента должно быть установлено как relative , absolute или fixed . У свойства z-index имеется три значения:
Пример кода
z-index: auto |
Уровень стека (очередность отображения элементов)
Это значение определяет, где именно на оси Z находится элемент. Чем больше число, тем выше элемент будет в стеке и к «поверхности » экрана:

Если свойство z-index не указано, то уровень элемента в стеке будет установлен в соответствии с порядком его размещения в древе документа. Элементы, которые указываются в коде позже, будут по умолчанию иметь более высокую позицию в стеке.
Вычисляем позицию в стеке
Кроме свойства z-index на position relative CSS элемента в стеке также влияет несколько факторов. Элементы располагаются в стеке в следующем порядке:
| Позиция | Описание | CSS-код |
| 1 (bottom) | Элемент формирует контекст наложения. | z-index: |
| 2 | Дочерние элементы с отрицательным уровнем стека. | z-index: |
| 3 | Дочерние элементы со стилизацией In-flow, non-inline или без установленного позиционирования. | display: /* not inline */
position: static |
| 4 | Плавающие дочерние элементы без установленного позиционирования. | float: left | right
position: static |
| 5 | Дочерние элементы со стилизацией In-flow inline или без выставленного позиционирования. | display: /* inline */
position: static |
| 6 | Дочерние элементы с 0 уровнем стека. | z-index: auto | 0
position: relative | absolute | fixed |
| 7 (top) | Дочерние элементы с положительным уровнем стека. | z-index: position: relative | absolute | fixed |
Контекст наложения (stacking context)
При указании CSS position relative z index мы не всегда определяем ее относительно всех остальных элементов на странице. Уровень элемента в стеке отражает лишь его позицию в рамках отдельного контекста наложения.
Это может привести к ситуации, когда элемент с более высоким значением z-index не будет находиться «поверх » элемента с более низким значением.
Контекст наложения можно объяснить следующими правилами:
1. Исходный контекст наложения заключен в корневом элементе
Исходный контекст наложения в любом HTML-документе заключен в корневом элементе . До тех пор, пока не создано новых контекстов, уровень элемента в стеке будет по умолчанию относиться ко всем элементам на странице.
2. Создание новых контекстов с указанным свойством z-index
Мы создаем новый контекст наложения с помощью установки любого целого числа в свойстве z-index для элемента. Это дает возможность указать уровень текущего элемента в стеке целым числом, а также создать новый контекст наложения.
Впоследствии новый контекст будет применяться ко всем дочерним элементам данного элемента. Их уровень теперь указывается только в рамках данного контекста, и не относится к корневому элементу.
В приведенном ниже примере .foo относится к контексту наложения 1, а .bar – к контексту наложения 2:

3. Элементы нельзя располагать выше или ниже уровня родительского
Если у родительского элемента имеется установленный CSS position relative z index , то все дочерние элементы не могут располагаться над или под этим уровнем (в рамках контекста наложения родительского элемента ). В приведенном ниже примере, несмотря на то, что у .bar значение z-index выше, чем у .baz , этот элемент все равно расположен “под ” ним. Так происходит потому, что в контексте 1 .bar не может располагаться выше или ниже уровня 1.
CSS
.foo { z-index: 1; }
.bar { z-index: 1000; }
.baz { z-index: 2; }

Перевод статьи “How z-index Works ” был подготовлен дружной командой проекта .
Хорошо Плохо
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index . Это свойство работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index , на переднем плане находится тот элемент, который в коде HTML описан ниже. Допустимо использовать отрицательное значение.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
Пример



В данном примере при наведении курсора на карту она выходит на передний край, частично перекрывая остальные собой остальные изображения (рис. 1).
Рис. 1. Изменение порядка карт
Объектная модель
Объект .style.zIndex
Примечание
Список, созданный с помощью
Internet Explorer до версии 7.0 включительно интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) - спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) - группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) - на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) - более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor"s draft (Редакторский черновик ) - черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) - первая черновая версия стандарта.







