GIMP - это программный пакет, который умеет делать многое из того, что делает Adobe Photoshop, но при этом гораздо дешевле его - он бесплатный!
Шаги
Установка GIMP
Запуск GIMP
Обрезка изображения
- Если вы не удовлетворены результатом кадрирования, вы можете его отменить, нажав Ctrl+Z.
Откройте изображение, которое хотите кадрировать(обрезать). Щелкните правой кнопкой мыши на изображении и выберите Инструменты, затем Инструменты преобразования и затем Кадрировать и изменить размер. Ваш значок указателя мыши примет форму курсора обрезки, которая выглядит как нож. Вы также можете выбрать инструмент для кадрирования в Панели инструментов.
Определите прямоугольную область изображения, которую вы хотите оставить. Первоначальное определение этой области не обязательно должно быть точным, так как у вас будет возможность вручную изменить границы этой области. Щелкните мышкой на квадратики по углам или на сторонах этой прямоугольной области, чтобы переместить соответствующую точку.
Отрегулируйте границы области пиксель за пикселем. Чтобы использовать точную регулировку, используйте пункт Параметры инструмента в нижней части Панели инструментов. Вы можете изменить положение границ области на изображении, меняя значения чисел в поле Положение. Вы можете точно задать размер нужной вам области изображения, меняя значения поля Размер.
Кадрируйте изображение. Если вы закончили все корректировки, откадрируйте изображение, нажав в центр области, которую вы выделили. Все части изображения вне границ выделенной области будут удалены, останется только то, что находится внутри этих границ.
Отражение и вращение изображения
Освоение других основ
-
Измените размер изображения. Щелкните правой кнопкой мыши на изображении. В меню выберите Изображение, затем выберите Масштаб изображения. Откроется окно масштаба изображения, где вы сможете изменить его размер. Введите новые значение ширины и высоты, и изображение изменится соответствующим образом.
- GIMP будет автоматически сохранять соотношение сторон, связывая значения ширины и высоты. Это означает, что в случае изменения одного из этих значений, другое тоже автоматически изменится, не давая изображению растягиваться или сжиматься. Вы можете отключить эту функцию, щелкнув на соответствующую иконку между двумя квадратиками.
- Если вы закончили с настройками, нажмите на Масштабировать, чтобы изменить размер изображения.
-
Нарисуйте прямую линию. Выберите инструмент для рисования, например Карандаш или Аэрограф. Нажмите на изображении, чтобы задать начальную точку для вашей линии. Удерживайте клавишу Shift и наведите курсор мыши туда, где хотите поместить конечную точку. Вы увидите появляющуюся линию, соединяющую начальную и конечную точки. Нажмите, чтобы нарисовать линию. Продолжайте удерживать Shift, чтобы добавлять линии, каждая из которых будет начинаться там, где закончилась предыдущая.
The Image Manipulation Program GNU или GIMP – отличный бесплатный редактор графики с открытым кодом, который позволяет выполнять различные манипуляции с простыми снимками и цифровой живописью.
Программа выпущена в 1995 году. Этот редактор является бесплатным аналогом Adobe Photoshop. Работать с программой довольно просто, при этом она обладает поддержкой расширений файлов, с которыми работает Photoshop, и большим количеством похожих функций.
Но сразу освоить все возможности редактора не получится, поэтому придется потратить немного времени на обучение.
Обработка слоев
Основным понятием, которое должен изучить начинающий пользователь, является обработка слоев. Они дают возможность добавлять и удалять элементы, эффекты, обрабатывать отдельные части фотоснимков.
Другими словами – наложить одну картинку на другую.
Для того чтобы иметь возможность создавать анимированные баннеры, необходимо разобраться в свойствах прозрачности слоя. В ранних версиях графических редакторов они выполняли функции аналоговых анимаций.
Пользователю предоставляется возможность работать в конкретном
слое, а именно рисовать, накладывать эффекты, не трогая другие слои. Также можно изменять порядок слоев. Для этого необходимо их просто перетащить. Кроме того, есть возможность объединять слои в группу для облегчения обработки, задавать параметры прозрачности и многое другое.
Удаление красных глаз
Эффект красных глаз легко удаляется при помощи соответствующего фильтра. Первым делом необходимо выбрать глаза, которые необходимо обработать. Сделать это можно используя «волшебную палочку» или «лассо». Можно выбирать любой инструмент. После этого необходимо зайти в раздел «Фильтр» и выбрать «Улучшение».
Затем кликнуть на пункт «Удаление эффекта красных глаз» и изменить цвет, используя бегунок. Посмотреть изменения можно в специальном окне. Всего несколько движений и глаза примут нормальный вид.
Создание водяного знака
Создавать водяной знак при помощи редактора GIMP очень просто. При этом уровень сложности изображения не влияет на процесс. Используя инструмент «Текст» можно быстро подготовить основу, которая будет выполнять роль базового мини-слоя. После этого следует прописать текст. Предварительно необходимо выбрать шрифт, цвет и размер.
Выставив все параметры, необходимо выбрать текстовый слой на панели «Слои». Затем, используя бегунок, следует установить нужный уровень непрозрачности. Чтобы установить логотип, требуется перейти в «Файл», выбрать «Открыть как слои» и выбрать расположение необходимой картинки. После этого нужно опять отрегулировать параметр «Непрозрачность» до нужного результата. Изменить шрифт можно, перейдя в раздел «Шрифт» и выбрать «Параметры».
Создание кистей
Изначально редактор обладает огромным набором кистей. Он содержит классические и нестандартные кисти. Однако пользователям предоставляется возможность создавать собственные варианты щеток.
Для этого необходимо перейти в раздел «Кисть» на боковой панели. В этой вкладке содержаться геометрические формы, которые можно изменять при помощи специального ползунка. Также в этом разделе можно сразу сохранить полученный результат.
Опытные пользователи могут проводить эксперименты над созданием картинок с оттенками серого и сохранять их с расширением.gbr. Также пользователь может создавать каркасную кисть, разноцветные картинки с несколькими уровнями и сохранять их в том же каталоге.
Удаление цвета
Редактор также предоставляет возможность корректировать цвета изображения. Пользователь может удалять цвета на всем изображении или на отдельном его участке. Все выполняется при помощи слоев, оттенков серого и инструментов слоев маски.
Необходимо выбрать картинку, после чего на панели «Слои» кликнуть ПКМ и создать дублирующий слой. Затем выбрать его и зайти в раздел «Цвета». Здесь следует кликнуть на «Обесцветить» и выбрать один из методов обращения верхнего слоя в серый цвет.
Вследствие этого получится серый верхний слой над цветными. Затем следует выбрать маску слоя, инструмент краски и черный цвет, закрасить элементы, которые необходимы для определения нижнего цветового слоя.
Вспомогательные расширения
Для расширения возможностей программы можно воспользоваться бесплатными дополнениями, которые можно скачать из интернета. Чтобы иметь возможность использовать фильтры Photoshop, необходимо подключить плагин PSPI. Для улучшения обработки фонового изображения Focus Blur.
Чтобы иметь возможность сохранять картинки для интернет-страниц в небольшом размере и хорошем качестве, необходимо подключить расширение Save For Web. Для дополнительных изменений шрифта и различных настроек текста предназначен плагин Free Type Text.
Наконец то нашел материал достойный носить звание урока №0. Новичкам читать обязательно, тем кто уже работал с GIMP - тоже лишним не будет.
Материал взят с сайта www.linformatika.ru
Вот так выглядит программа GIMP при первом запуске.
Три окна, Рабочее, Панель инструментов, Слои, каналы, контуры
.
Если неудобно работать с множеством окошек их можно совместить, для этого на Панели инструментов жмем треугольничек (отмечен красным кругом)- добавить вкладку и выбираем нужное.

Например те же самые Слои,каналы, контуры, историю действий. Теперь все эти вкладки у нас в одном окне на панели инструментов.

Первая кнопочка - Параметры выбранного инструмента - режим, непрозрачность, размер и многое другое.
Слои - режим, непрозрачность и кол-во слоев в обработке. Щелчок правой кнопкой по слою вызывает контекстное меню, щелкать можно и по слою на панели инструментов, и по слою на рабочем окне.

Инструменты выделения
Прямоугольное выделение . Из названия уже понятно для чего. Как работает?
Щелчок по инструменту на панели активирует инструмент. Ставим курсор на изображении слева, вверху, отступив от края и тянем по диагонали вправо, вниз. Получится вот такое выделение. Теперь, если применить какой либо фильтр, он будет действовать только на эту область выделения. Применив Выделение-Инвертировать область выделения переместится за края прямоугольника. Убрать выделение Выделение-Снять или щелкнуть по картинке.
Эллиптическое выделение - принцип работы тот же, разница в форме.

Свободное выделение - активируем инструмент и аккуратно обводим желаемое выделить. Замкнуть в точке начала.

Применив Выделение-Инвертировать , а затем Правка - Залить цветом фона получим белый фон. Заливать можно цветом, градиентом, текстурой.

Волшебная палочка - выделение связанной области, для примера щелкнула по желтому цвету - все желтое рядом выделилось
Выделение по цвету - похожий инструмент, но выделяет цвет по всей картинке

Умные ножницы - действительно умные, щелкая по точкам выделяемого объекта они распознают край и умненько так, прокладывают контур. Если часть контура получилась не совсем на нужном месте - просто подвинуть эту линию и продолжить обводить дальше. Замкнуть в исходной точке и щелкнуть внутри изображения.

Выделение переднего плана - похоже на умные ножницы, так же общелкать объект, но отрисовывает прямыми линиями. Контур закончить в исходной точке, тут же появится кисть, которой нужно зарисовать выделение, размер кисти можно менять в настройках, на панели инструментов.


Нажимаем ENTER и получаем выделение.

Что можно делать с выделением? Многое, Правка - Копировать, Правка - Вставить как..

Инструменты рисования
Список инструментов
Плоская заливка - заливает выбранным цветом всю картинку, либо похожие цвета на изображении, в зависимости от того, какой параметр выбран в настройках инструмента.
Градиент - переход от одного цвета к другому. В настройках можно выбрать уже готовый градиент. Первые 3-4 варианта будут предложены в зависимости от того, какие цвета в данный момент для фона и переднего плана. На примере выбран "Из основного в прозрачный"
Как работает. Активируем инструмент, выбираем цвета, проводим мышей по изображению, любуемся.
Карандаш - что делают карандашом? Правильно, пишут. Выбираем цвет, толщину и пишем.
Кисть - очень востребованный инструмент, в наборе по умолчанию имеется некоторое количество самых необходимых, остальные докачиваются из инета, и уверяю вас, их великое множество.
Для примера выбрана кисть Sparks, щелкаем по картинке, где хочется увидеть звездочки - блики.
Совет, рисовать кистью лучше на дополнительном прозрачном слое. Будет возможность стереть ненужное.
Ластик - стирает до фона или прозрачности.
Аэрограф - пишет как старая чернильная ручка, с переменным давлением.
Перо - тоже пишет. В настройках можно выбрать конфигурацию пера.
Штамп - инструмент клонирования. Пример работы.
Фото, где много лишнего по краям и красивый уголок от букета.Выбираем Штамп , настраиваем, кисть мягкая, увеличиваем размер и нажав Ctrl щелкаем по этому уголку. Кнопку Ctrl отпустить.
Заштамповать лишнее. В итоге получаем рамочку.
Лечебная кисть - инструмент похож на штамп, но с некоторым размытием. Применим для коррекции кожи на фото. Устранение морщин. В настройках уменьшить непрозрачность, выбрать размер кисти. Также нажав кнопку Ctrl выбираем наиболее чистое место на коже, потом проводим по морщинам.
Размывание- Резкость кисть, для детальной обработки края или отдельной части изображения. Инструментами выделения мы научились вырезать, края получаются довольно резкими и на фоне это заметно. Что делать? Размыть кистью по контуру выреза.
Для увеличения резкости, в параметрах настройки ставим галочку "Резкость" и проводим кистью например по глазкам.
Палец - размазывает, захватывая цвет. Выбрать кисть, размер и рисовать.. рисовать..
Осветлить - Затемнить из названия все понятно. Выбираем инструмент, настраиваем кисть и проводим по изображению. На примере кистью обвела кистью вокруг тюльпана, в сравнении с нижним рисунком видно, насколько изображение осветлилось.
А теперь то же самое, но с настройкой затемнить
Меню рабочего окна
Пройдемся по Меню Рабочего окна .
Файл - здесь создать новое, открыть из папки, из сети (ввести адрес URL) открыть последние, гимп покажет список недавних открытых файлов. Хотя, если гимп открыт впервые, то ничего не покажет:) Но это пока.
Другая возможность открыть файл - просто перетащить его из папки на рабочее окно. И не только из папки, например захватить мышкой картинку в браузере Мозилла, и перетащить в гимп, он умница, откроет.
Сохранять файл тоже здесь, Сохранить как... даст выбор форматов, если нужно сохранить работу как есть, со всеми слоями, выбираем родной гимповский формат XCF, сохранить прозрачность - GIF, анимацию - тоже GIF, но поставить галочку на «анимационный» и т д.
Настроив почтовый клиент, принтер, можно отправлять файл непосредственно из гимпа.
Правка - в общем то из названий понятно, что тут и зачем.
Выделение - тоже понятно, сделать выделение чего либо, выбрав Все - все изображение становится выделенным, выбрав По цвету и щелкнув по изображению - выделится тот цвет, по которому попали мышей и выделится он по всей картинке.

Вид - настройка рабочего окна
Изображение

Слои - редактирование открытого слоя
Цвет - работа с цветом
Инструменты - те же инструменты, что и на Панели инструментов , но разложены по "полочкам"
Фильтры - наверное самое востребованное меню, именно здесь всевозможные фильтры для преобразования, улучшения и украшения наших картинок.

Среди множества графических редакторов, следует выделить программу GIMP. Она является единственным приложением, которое по своему функционалу практически не уступает платным аналогам, в частности Adobe Photoshop. Возможности у этой программы по созданию и редактированию изображений действительно велики. Давайте разберемся, как работать в приложении GIMP.
Прежде всего, узнаем, как создать совершенно новое изображение. Для создания новой картинки, открываем в главном меню раздел «Файл», и выбираем в открывшемся списке пункт «Создать».

После этого, перед нами открывается окно, в котором мы должны внести начальные параметры создаваемого изображения. Тут мы можем задать ширину и высоту будущей картинки в пикселях, в дюймах, в миллиметрах, или в других единицах измерения. Тут же, можно использовать любой из доступных шаблонов, что значительно сэкономит время на создание изображения.

Кроме того, можно открыть расширенные параметры, где указывается разрешение картинки, цветовое пространство, а также фон. Если вы хотите, например, чтобы у изображения был прозрачный фон, то в пункте «Заполнение» выбирайте параметр «Прозрачный слой». В расширенных параметрах также можно вносить текстовые комментарии к изображению. После того, как вы совершили все настройки параметров, жмите на кнопку «OK».

Итак, заготовка изображения готова. Теперь вы можете выполнять дальнейшую работу, для придания ей вида полноценной картинки.

Как вырезать и вставить контур объекта
Теперь давайте разберемся, как вырезать контур объекта из одного изображения, и вставить его в другой фон.
Открываем нужное нам изображение, перейдя последовательно в пункт меню «Файл», а затем в подпункт «Открыть».

В открывшемся окне выбираем картинку.

После того, как изображение открылось в программе, переходим в левую часть окна, где расположены различные инструменты. Выбираем инструмент «Умные ножницы», и общелкиваем ими вокруг фрагментов, которые желаем вырезать. Главным условием является то, чтобы линия обвода замкнулась в той же точке, откуда она началась.
Как только объект обведен, кликаем по его внутренней части.

Как видим, пунктирная линия замерцала, что означает завершение подготовки объекта к вырезанию.

На следующем этапе нем нужно открыть альфа-канал. Для этого, кликаем по невыделенной части изображения правой кнопкой мыши, и в открывшемся меню последовательно переходим по пунктам: «Слой» — «Прозрачность» — «Добавить альфа-канал».

После этого, переходим в главное меню, и выбираем раздел «Выделение», а из раскрывшего списка кликаем на пункт «Инвертировать».

Опять переходим в тот же пункт меню – «Выделение». Но на этот раз в раскрывшемся списке кликаем по надписи «Растушевать…».

В появившемся окне мы можем изменить количество пикселей, но в данном случае этого не требуется. Поэтому жмем на кнопку «OK».


Как видим, весь фон, который окружал выделенный объект, удален. Теперь заходим в раздел меню «Правка», и выбираем пункт «Копировать».

Затем создаем новый файл, как было описано в предыдущем разделе, или открываем уже готовый файл. Опять переходим в пункт меню «Правка», и выбираем надпись «Вставить». Или же просто жмем сочетание клавиш Ctrl+V.

Как видим, контур объекта успешно скопирован.

Создание прозрачного фона
Нередко также пользователям требуется создать прозрачный фон у изображения. Как это сделать при создании файла, мы вкратце упомянули в первой части обзора. Сейчас же поговорим, как заменить фон на прозрачный у готового изображения.
После того, как мы открыли нужную нам картинку, переходим в главном меню в раздел «Слой». В раскрывшемся списке последовательно кликаем по пунктам «Прозрачность» и «Добавить альфа-канал».


Как видим, после этого фон стал прозрачным. Но следует учесть, что сохранять полученное изображение, чтобы фон не утратил своих свойств, нужно только в формате, поддерживающем прозрачность, например PNG или GIF.

Как создать надпись на изображении
Процесс создания надписи на изображении тоже интересует многих пользователей. Для этого нам следует, прежде всего, создать текстовый слой. Этого можно достичь, кликнув на символ в левой панели инструментов в форме буквы «A». После этого, кликаем на ту часть изображения, где хотим видеть надпись, и набираем её с клавиатуры.

Размер и тип шрифта можно регулировать с помощью плавающей панели над надписью, или при помощи блока инструментов, расположенного в левой части программы.

Инструменты рисования
Приложение Гимп имеет в своем багаже очень большое количество инструментов для рисования. Например, инструмент «Карандаш» предназначен для рисования резкими штрихами.

Кисть, наоборот, предназначена для рисования плавными штрихами.

С помощью инструмента «Заливка» можно заливать целые области изображения цветом.

Выбор цвета для использования инструментами производится путем нажатия на соответствующую кнопку в левой панели. После этого появляется окно, где при помощи палитры можно выбрать требуемый цвет.

Для стирания изображения или его части используется инструмент «Ластик».

Сохранение изображения
В программе GIMP существуют два варианта сохранения изображений. Первый из них предполагает сохранение картинки во внутреннем формате программы. Таким образом, после последующей загрузки в GIMP, файл будет готов для редактирования в той же фазе, в которой работа над ним была прервана перед сохранением. Второй вариант предполагает сохранение изображения в форматах доступных для просмотра в сторонних графических редакторах (PNG, GIF, JPEG и др.). Но, в этом случае, при повторной загрузке картинки в Гимп, редактировать слои уже не получится. Таким образом, первый вариант подходит для изображений, работу над которыми планируется продолжить в будущем, а второй – для полностью готовых картинок.

При этом появляется окно, где мы должны указать директорию сохранения заготовки, а также выбрать в каком именно формате хотим её сохранить. Доступен файловый формат сохранения XCF, а также архивные BZIP и GZIP. После того, как мы определились, жмем на кнопку «Сохранить».

Сохранение изображения в формате доступном для просмотра в сторонних программах несколько сложнее. Для этого полученную картинку следует конвертировать. Открываем в главном меню раздел «Файл», и выбираем пункт «Export As…» («Экспортировать как…»).

Перед нами открывается окно, в котором мы должны определить, где наш файл будет храниться, а также установить его формат. Доступен очень большой выбор сторонних форматов, начиная от традиционных форматов изображений PNG, GIF, JPEG, и заканчивая форматами файлов для конкретных программ, например Photoshop. Как только мы определились с местом расположения изображения и его форматом, кликаем на кнопку «Экспортировать».

Потом появляется окно с настройками экспортирования, в которых значатся такие показатели, как степень сжатия, сохранение цвета фона, и другие. Продвинутые пользователи, в зависимости от потребности, иногда изменяют эти настройки, но мы просто жмем на кнопку «Экспорт», оставляя настройки по умолчанию.

После этого, изображение сохранится в нужном вам формате в заранее указанном месте.
Как видим, работа в приложении GIMP довольно сложна, и требует определенной начальной подготовки. Вместе с тем, обработка картинок в этом приложении все-таки проще, чем в некоторых аналогичных программах, например Photoshop, а широкий функционал этого графического редактора просто поражает.
И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.
Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа . Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
1) Панель инструментов гимпа - сердце гимпа, здесь располагаются самые необходимые базовые инструменты, которыми мы с вами в дальнейшим и будем пользоваться, более подробно о каждом инструменте рассказано в статье-справочнике .
2) Главное окно изображения представляет собой основное рабочее пространство, где открываются все изображение и где мы производим основные манипуляции над ним. Более подробно читайте в статье Окно в гимп
3) И окно Слои, каналы и контуры… Назовем его просто Слои для сокращения. Если везде писать и говорить название этого меню, то оно слишком громоздкое. В данном окне будут располагаться все рабочие слои, которые мы будем использовать во время редактирования изображения.
Давайте теперь попробуем в действии данную программу , задание ставлю следующие: есть готовое изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, и изменить основной фон, далее требуется изменить размеры изображения и сохранить готовый вариант в формате PNG . Думаю для первого раза достаточно.
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп , то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
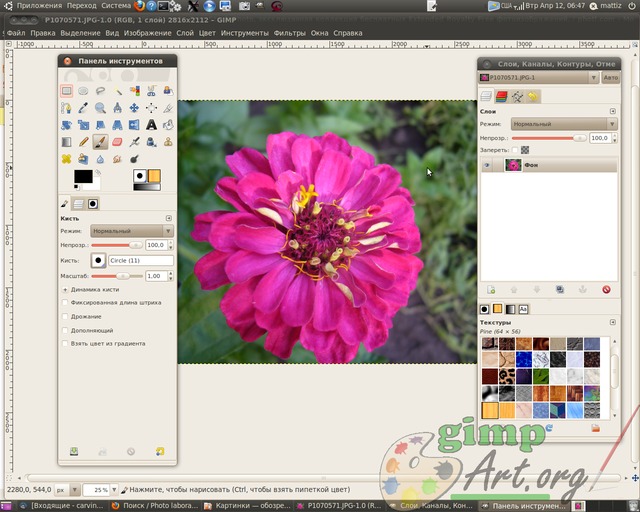
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.
Первый урок — Знакомство с GIMP

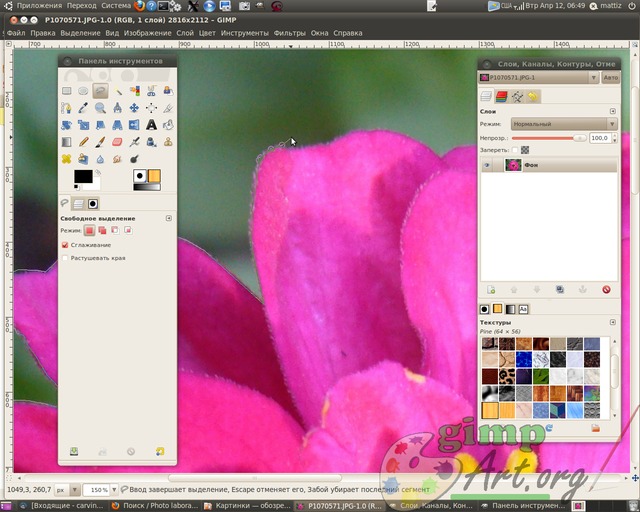
И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент «Свободное выделение» или как его еще называют «Лассо». Теперь аккуратно используя мышь, обводим по контуру цветок. Не торопитесь, чем больше контрольных участков у вас получится, тем четче будет выделен объект.
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.

Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному .
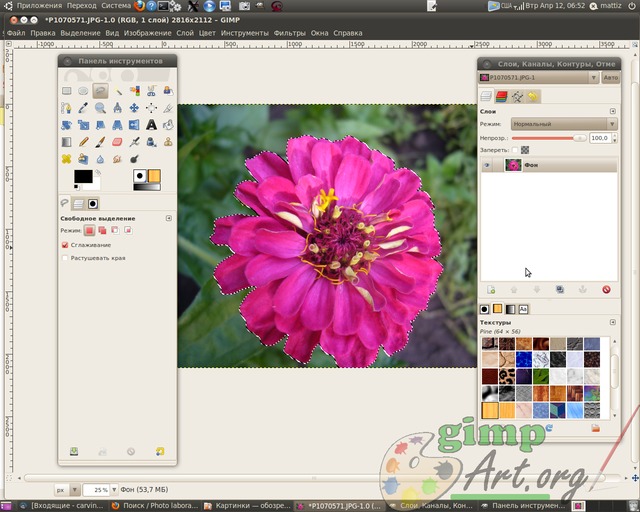
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».

Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.

Значение устанавливаем на 5 пикселей.

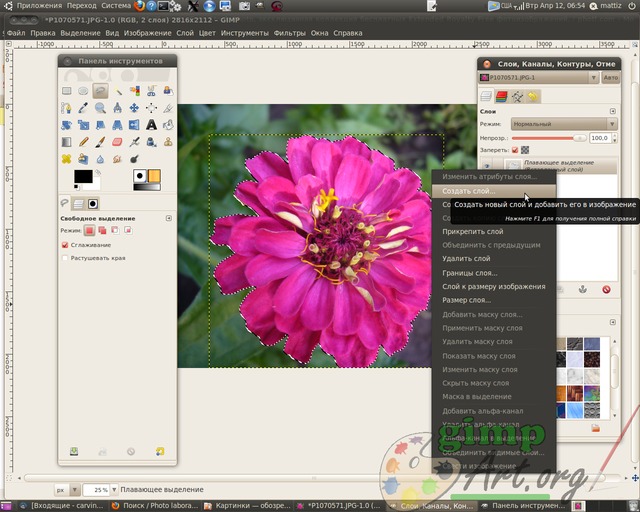
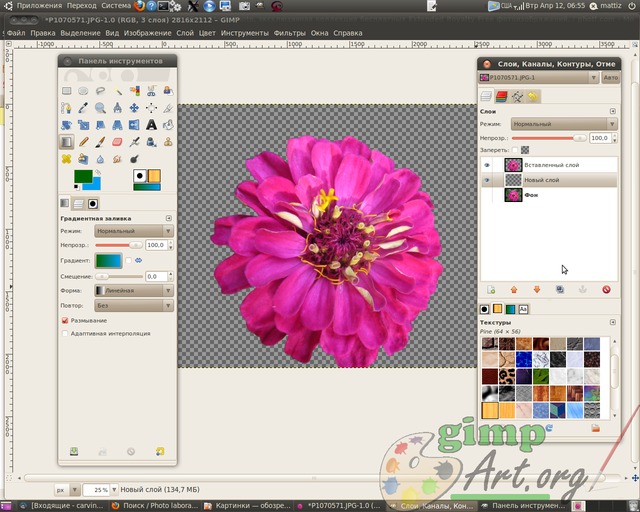
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение .

Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой.

Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.

Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой

или нажав на соответствующую пиктограмму в окне Слои. Далее поместим его между фоновым слоем и вставленным только что фрагментом цветка нажав на пиктограму «Опустить активный слой вниз»

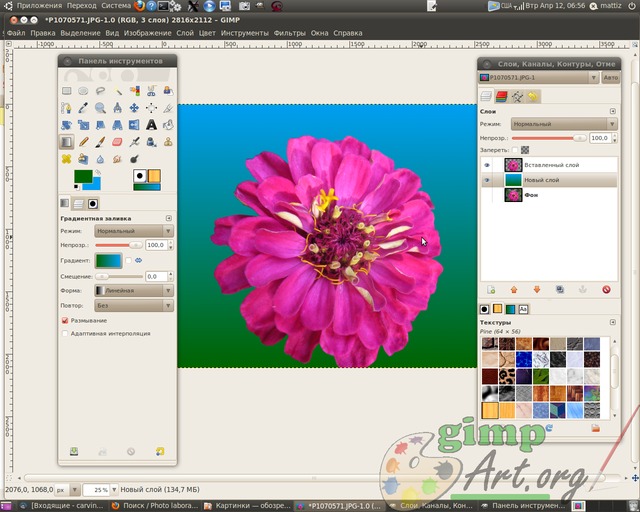
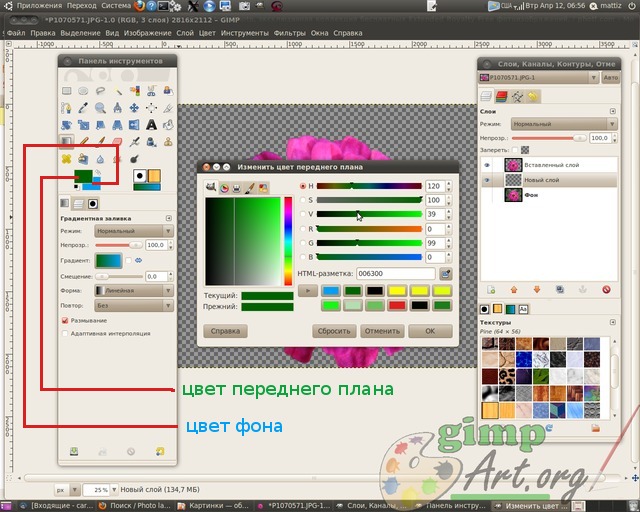
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. проводим от нижнего края до верхнего.


Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник: верхний прямоугольник - это цвет переднего плана, а позади него прямоугольник - цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML -разметка) нужного цвета.


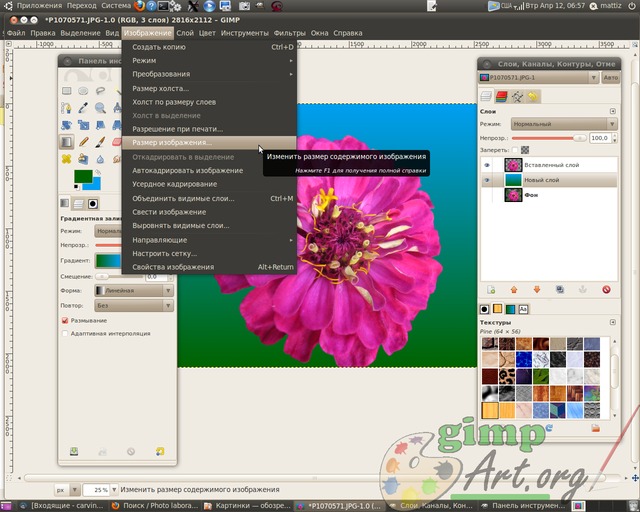
и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можите уменьшить фотографию до других параметров (в зависимости от выбранного первоначального изображения).

И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..

И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»







