И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.
Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа . Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
1) Панель инструментов гимпа - сердце гимпа, здесь располагаются самые необходимые базовые инструменты, которыми мы с вами в дальнейшим и будем пользоваться, более подробно о каждом инструменте рассказано в статье-справочнике .
2) Главное окно изображения представляет собой основное рабочее пространство, где открываются все изображение и где мы производим основные манипуляции над ним. Более подробно читайте в статье Окно в гимп
3) И окно Слои, каналы и контуры… Назовем его просто Слои для сокращения. Если везде писать и говорить название этого меню, то оно слишком громоздкое. В данном окне будут располагаться все рабочие слои, которые мы будем использовать во время редактирования изображения.
Давайте теперь попробуем в действии данную программу , задание ставлю следующие: есть готовое изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, и изменить основной фон, далее требуется изменить размеры изображения и сохранить готовый вариант в формате PNG . Думаю для первого раза достаточно.
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп , то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.
Первый урок — Знакомство с GIMP

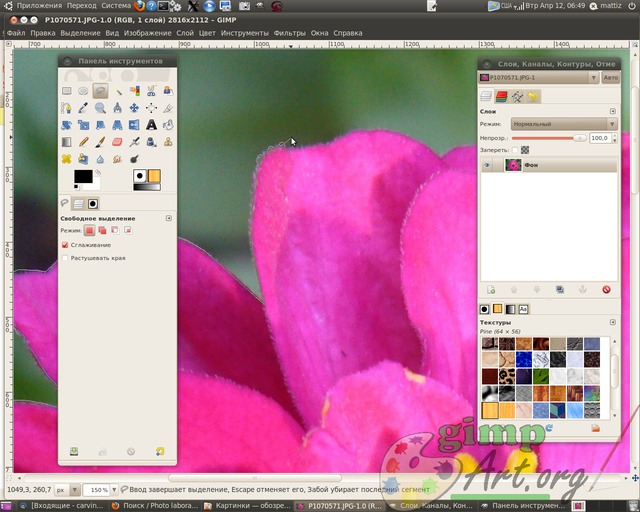
И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент «Свободное выделение» или как его еще называют «Лассо». Теперь аккуратно используя мышь, обводим по контуру цветок. Не торопитесь, чем больше контрольных участков у вас получится, тем четче будет выделен объект.
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.

Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному .
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».

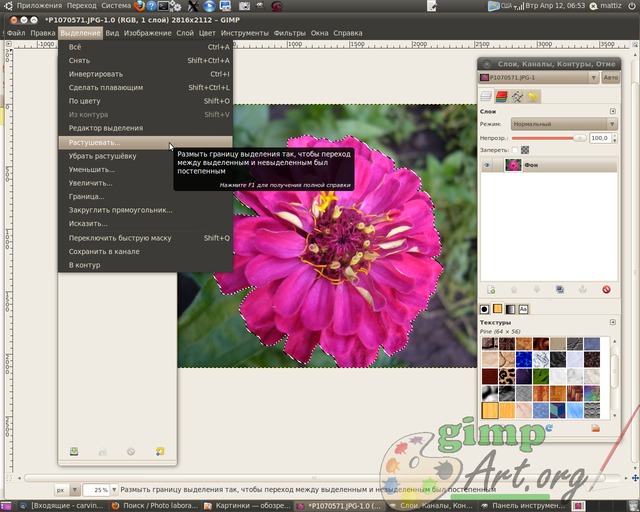
Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.

Значение устанавливаем на 5 пикселей.

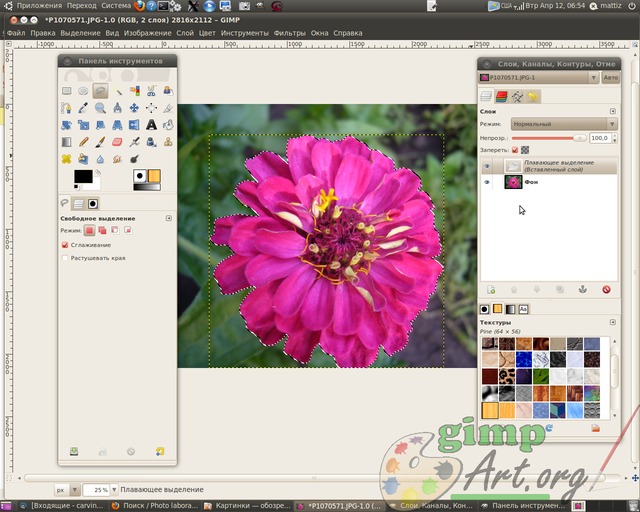
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение .

Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой.

Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.

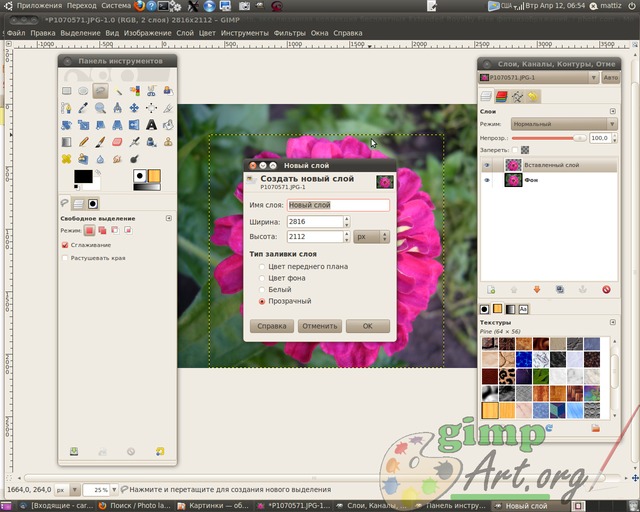
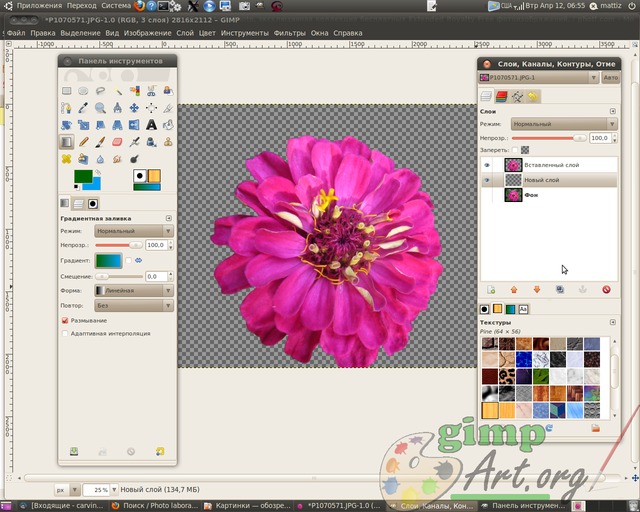
Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой

или нажав на соответствующую пиктограмму в окне Слои. Далее поместим его между фоновым слоем и вставленным только что фрагментом цветка нажав на пиктограму «Опустить активный слой вниз»

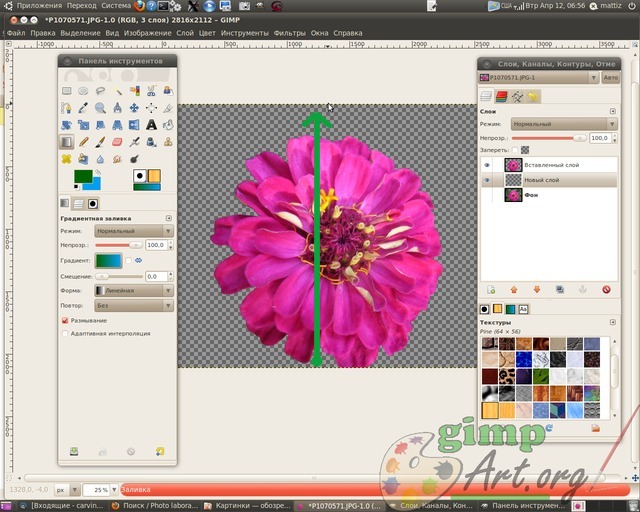
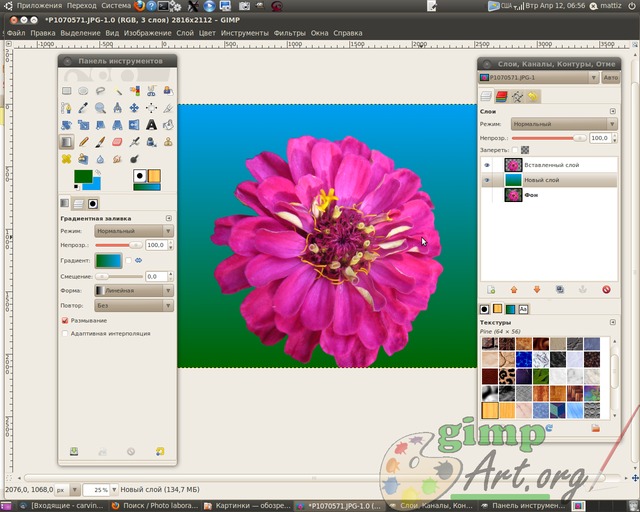
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. проводим от нижнего края до верхнего.


Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник: верхний прямоугольник - это цвет переднего плана, а позади него прямоугольник - цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML -разметка) нужного цвета.


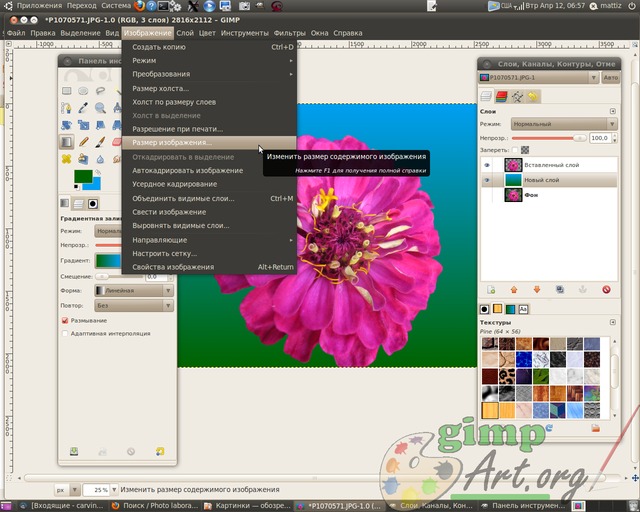
и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можите уменьшить фотографию до других параметров (в зависимости от выбранного первоначального изображения).

И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..

И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»
Обычно начинающим сразу начинают рассказывать про все инструменты гимпа, про окна, про… По-моему это просто может испугать…. Ну правда, я ж тоже когда-то был начинающим, учил Гимп по умным книжкам и было это тяжеловато. Иногда просто непонятно зачем. Задачка-то стояла — поправить фото, а поди, разбери во всей этой вязанке ну очень полезной информации где чего куда и чем надо тыкать… Сколько времени я потратил на то чтобы понять что такое альфа-канал и что он вообще есть. Что его надо добавлять.
А потом стал учить не как правильно а как хотелось. И начал с логотипов. Живут они по адресу меню файл—создать
и представляют собой отличную макивару для «отработки удара». Если Вы поставили FX-Foundry, то логотипов станет больше. Где искать — смотрите на скриншоте. Возясь с логотипами, Вы куда лучше поймёте строение картинок Гимпа, режимы наложения слоёв, альфа-канал и всё такое.
Набьёте руку. Для блога я взял простенький логотип «горячее свечение». Когда Вы щёлкните в меню по логотипу, первым делом выскочит окно настроек. В нём Вы экспериментируете со шрифтами, размерами, цветом фонового слоя или с тем, что вообще в нём есть. Окна могут быть в разных логотипах очень разносторонними.
Щелчок. Есть!
Есть логотип из многих слоёв.(Красный овал).
Вот работа со слоями, применение к каждом из них инструментов Гимпа и есть тренировка. Бой с тенью. У Вас уже что-то получилось и теперь Вы как скульптор, отрезаете от куска мрамора лишнее, чтоб явить… Ну я не знаю… Венеру Милосскую…
Гимп для начинающих перестаёт быть скучным.
Как я обвенериваю горячее свечение. (Снимок выше). Да хотя бы тем, что удаляю чёрный фон, получаю прозрачный. (красный овал) и перетаскиваю в окно логотипа понравившуюся мне фоновую картинку. Типа этого взрывчика. (При появлении запаха газа, бросайте свой Гимп и звоните 04
). Дальше-больше. Удвоив логотип, Вы можете выбрать режим объединения слоёв. Заодно поняв и запомнив какой чего делает. Вот у меня режим «Растворение
«. (большой красный овал) а получившееся с фоном объединяю в режиме «Направленный свет
» (маленький красный овал). Ручаюсь, Вы не представляете что у меня получалось в других режимах. Но и это не всё. Меняя цвет верхнего слоя сделав его активным) инструментами цвета, я получал совершенно психоделические раскраски. Не то, чтоб предлагаю повторить, но…
Теперь другой вариант. Тоже гимп для начинающих. Логотип «Лёд». Представьте, что на форуме, где Вы тусуетесь, выложите такую картинку да так, чтоб её фон слился с о страничкой сайта. Как здесь. На самом деле это очень просто.
В окне инструментов, если щёлкнуть по чёрному квадрату (красный овал), выйдет окно. На нём есть пипетка (зелёный овал с пальцем). Щелкнув по ней Вы получаете возможность взять любой цвет и он станет цветом переднего плана
. Ну и возьмите цвет из браузера. Из цвета сообщения форума. А потом фоновый слой логотипа (синий овал) зальёте этим цветом в меню «Правка
«. Вставив такое на форуме, получите респект и уважуху. То есть Гимп для начинающих
уже сразу даст ощутимый результат и желание продолжать.
И продолжайте. А что непонятно — спрашивайте. Я не кусаюсь. По крайней мере, часто…
Удачи.
Эй, фотограф, как ты обрабатываешь свои фотографии? Для этого у всех вас свои секреты и свой набор программ и редакторов.
Сегодня вы познакомитесь, пожалуй, с одним из самых лучших фоторедакторов в своём роде. Эта программа настолько понятна и проста в использовании, что её можно описать всего тремя словами: удобство, многофункциональность, доступность.
Я не буду вдаваться в историю создания программы и её прошлых версий, а перейду к самому важному, по моему мнению, для вас. Итак, имя этой программы – GIMP (ГИМП).
Как я уже сказал, программа удобна в использовании. «Почему? В чем её отличие от других редакторов? Почему именно GIMP?» — спросите вы. На всё это у меня есть ответ.
Программа полностью совместима со всеми популярными операционными системами («Microsoft Windows», «Mac OS X», «Linux», «FreeBSD», «Sun OpenSolaris») и с большей частью версий этих систем. Программа имеет свою русскоязычную версию, в отличии от большинства хороших редакторов. Это, несомненно, большой плюс. Ведь теперь не нужно постоянно юзать в переводчике. Программа содержит удобный интерфейс со множеством функций. Вы можете настроить его таким образом, чтобы в нём было только самое необходимое и нужное для вас. GIMP идеально подходит для таких задач, ретуширование фотографий, фотомонтаж и авторская разработка изображений.

Вы без особого труда можете загрузить плагины для программы, содержащие в себе определённые функции и набор инструментов для работы с фотографиями, демотиваторами и картинками. Вы сможете установить для программы частоиспользуемые действия с событиями любого устройства.
Например, вращение колесика мыши или перемещения ползунка MIDI. Для удобства, программа имеет функцию привязки клавиш. Вы сможете самостоятельно задать «горячие клавиши».

Ещё одной особенностью программы является то, что она распространяется по Стандартной общественной лицензии, что делает её бесплатной, а, следовательно, и доступной для каждого!
К тому же, она не занимает огромной памяти. Сам инсталлятор весит всего лишь 86.2 Мб (для «Windows»).
На данный момент (01.03.2014) последней версией ГИМП’а является 2.8, информации о которой полным-полно в интернете.
Что же касается популярности программы, то здесь можно не сомневаться в надёжности этого ресурса. Миллионы людей по всему миру пользуются GIMP’ом, и мало тех, кто чем-то недоволен.
Пожалуй, наиболее выраженным недостатком программы является 8-битное представление цветов изображения, что может помешать в работе профессиональному фотографу, которому может потребоваться 16-битное представление. Благодаря популярности программы, в рунете есть много сайтов посвященных GIMP, на которых вы и можете скачать дополнительные модули и плагины. На этих же сайтах есть огромное количество видеоуроков о ГИМП’е.

Урок на тему: «Пошаговые уроки в графическом редакторе GIMP ».
Цели урока:
Образовательная:
Познакомить с основными приемами работы в графическом редакторе GIMP;
отработка навыков работы с графическим редактором;
повторение и закрепление навыков умения работать с инструментами;
Развивающая:
развивать познавательный интерес, творческую активность учащихся;
развивать навыки работы на компьютере, развивать дружеское и деловое общение учащихся в совместной работе;
Воспитательная:
воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность.
Задачи урока:
продолжить работу по выработке умений пользоваться графическим редактором;
формировать навыки работы за ПК, с программным продуктом GIMP;
Ход урока:
Организационный момент: проверка присутствующих.
Актуализация знаний:
Что такое графическая информация? (сведения или данные, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.)
Назовите 3 вида графической информации (Векторная графика; Растровая графика; Фрактальная графика;)
Расскажите о векторной графике (способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии, сплайны и многоугольники. Достоинства: малый объем памяти, свобода трансформации.)
Расскажите о растровой графике (компьютерная графика, хранящаяся в памяти компьютера в виде карты данных (типа цвета и яркости) для каждого пикселя, из массива которых состоит изображение. Достоинства: являются наилучшим средством обработки фотографий и рисунков. Недостатки: большой объем памяти, невозможно увеличить для уточнения деталей)
Чем отличается фрактальная графика от векторной? (Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.)
Закрепление изученного материала:
Учебник: Иван Хахаев «Графический редактор GIMP : первые шаги».
Цветное черно-белое фото
* Откройте исходное фото: Файл Открыть... и сразу же продублируйте его. Это можно сделать 2 способами: Слой Продублировать слой или нажав на кнопку в виде 2-х листов бумаги внизу панели слоев.
* Необходимо обесцветить наш дубликат: Цвет Обесцветить... Можно оставить и так, а можно "поиграть" и настройками Цвет Кривые...


* Добавим к черно-белому слою альфа-канал:
* Теперь возьмем инструмент ластик
* Что бы цветные края элемента, в нашем случае - клубники, были более естественными, выберите для ластика кисть с мягкими краями и, уменьшив прозрачность до 50%, пройдитесь по краям.

Эффект мозаики.
Этот прием я часто использую для оформления своих фото - хотя он довольно прост, но, на мой взгляд, очень креативен.
* Открываем понравившееся фото. И сразу же дублируем его: Слой - Продублировать Слой


* Можно было бы оставить и так, но результат еще немного "сырой", поэтому добавим более четкие грани у мозаики:

* И последний штрих - поменяем режим наложения на перекрытие . Вот теперь и все! Можно по своему вкусу добавить рамку.


Откройте изображение, которое вы хотите преобразовать.

Во вкладке слоев создайте еще четыре копии слоя с изображением.

Около каждого слоя есть пиктограмма глаза, она отвечает за видимость слоя на холсте. Сделайте невидимыми все слои кроме фонового, сделайте фоновый слой активными и примините к нему с параметром 10 пикселей. В результате у вас должна получиться такая кратина:

Сделайте видимыми следующие два слоя. К верхнему видимому слою примините «Цвет – Постеризация» с параметром 3 . Затем к этому слою надо приминить «Фильтры – Размывание – Гауссово размывание» с параметром 3 . Во вкладке слоев поменяйте режим смешивания слоя на «Яркость» . Сведите этот слой с предыдущим. К полученному слою примините «Фильтры – Размывание – Гауссово размывание» с параметром 3 .

У получившегося слоя сделайте режим смешивания «Перекрытие»
. Сделайте видимым и активным следующий слой. Примините к нему «Фильтры – Имитация – Масляная краска»
с параметрами как на рисунке ниже:
В результате у вас должно получиться что-то похожее на это:

Поставьте полученному слою режим смешивания «Экран» . Перейдите к оставшемуся не тронутым слою и примините к нему «Фильтры – Размывание – Выборочное Гауссово размывание» с параметрами как на рисунке ниже.

В результате применения фильтра у вас должно получиться что-то похожее на это:

Задайте полученному слою режим смешивания «Рассеяный свет» и получите финальное изображение.

Пошаговые инструкции (без скриншотов)
ЦВЕТНОЕ - ЧЕРНО-БЕЛОЕ ФОТО:
Откройте исходное фото: Файл Открыть...
продублируйте его: Слой Продублировать слой или нажав на кнопку в виде 2-х листов бумаги внизу панели слоев.
Необходимо обесцветить наш дубликат: Цвет Обесцветить...
Добавим к черно-белому слою альфа-канал: Слой Прозрачность Добавить Альфа-канал...
Теперь возьмем инструмент ластик на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
ЭФФЕКТ МОЗАИКИ:
Открываем понравившееся фото. И сразу же дублируем его: Слой - Продублировать Слой и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.)
Фильтры - Размывание - Пикселизация... Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше - тем больше размер пикселя.
Можно было бы оставить и так, но результат еще немного "сырой", поэтому добавим более четкие грани у мозаики: Фильтры - Улучшение - Повышение резкости... и смотрим на превьюшку, что бы определить желаемый результат.
И последний штрих - поменяем режим наложения на перекрытие .
РАМКИ НА ИЗОБРАЖЕНИИ:
Подведение итогов урока : выставление оценок.
Домашнее задание: отработать навыки работы в графическом редакторе GIMP.
Приложение:
Открываем изображение над которым будем работать.








